こんにちは、Totsukaと申します。
今回は、CSS Modulesについて書きました。
※ここではReactでの開発を前提に書いています。
CSS Modulesの実装方法
従来では、CSSファイルを別で用意し、そこからCSSを適用させる方法が一般的でした。
しかし、最近ではReactや、Next.jsなどのコンポーネント毎にCSSファイルを分けてCSSを適用させる場合が多くなってきたのでファイル管理が大変になります。
そこで登場したのがCSS Modulesです。
CSS Modulesでは、ターミナルや、コマンドプロンプトで以下のコマンドを実行してモジュールをインストールし、CSSを適用させるのでファイル管理が楽になります。
※注意点
sassやscssを使用する場合は、以下のnode-cssの部分をnode-sassまたはnode-scssと実行します。
また、Node.jsをインストールしていないと以下のコマンドは使用できません。
Node.jsのインストール方法はこちら←
// npmの場合
npm install node-css
// yarnの場合
yarn add node-cssCSS Modulesでは任意の名称でCSSをインポートし、各タグにclassName={ import時の任意の名称.クラス名 }と記述し、CSSを適用させます。
import classes from "CSSのファイル名";
const App = () => {
return (
<>
<div className={ classes.container }>
<p className={ classes.text }>テキストテキスト</p>
</div>
</>
);
};.container {
border: solid 3px red;
border-radius: 50px;
margin: 20px;
padding: 20px;
}
.text {
color: red;
font-size: 20px;
text-align: center;
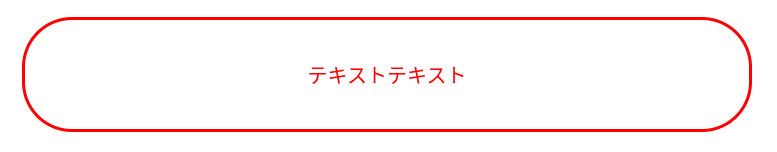
}実行結果は以下になります。

上記のように従来のweb開発と似た感覚でCSSを実装できます。
また、CSSクラス名のスコープはコンポーネント毎に閉じられているので同じ名前のクラス名を定義しても競合しないので命名の心配もありません。
最後に
ご覧いただきありがとうございました。
他のCSSの実装方法についてもまとめていますのでもしよかったら見てみて下さい。


